Normally when you added a guidelines into a field, it will be displayed on the right side of the field, like this:
It looks nice and works great on most cases. However, one drawback with this approach is obviously the space. It takes lot of space.
If you really need to save some space, a solution for this is by displaying the guidelines below the field.
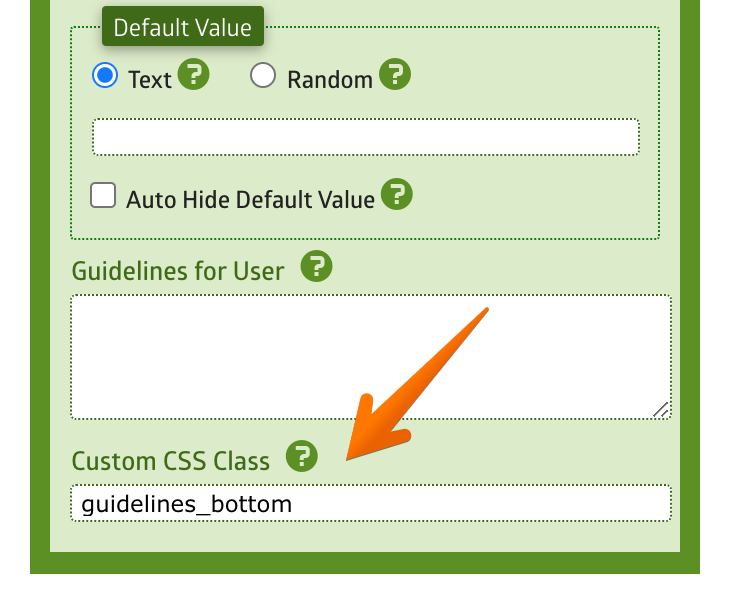
Simply edit your form using the Form Builder and click your field to display the field property. Then put the class name guidelines_bottom into the Custom CSS Class property.
Save your form and the result is:
Pretty neat, isn't it? :-)