Once you’ve created your form, it’s best to customize the look and feel of your form so that it would match your current site design.
Using the Theme Editor, you’ll be able to customize many parts of your form. You can change the logo of your form, as well as fonts, colors, background colors, etc.
Using Theme Editor
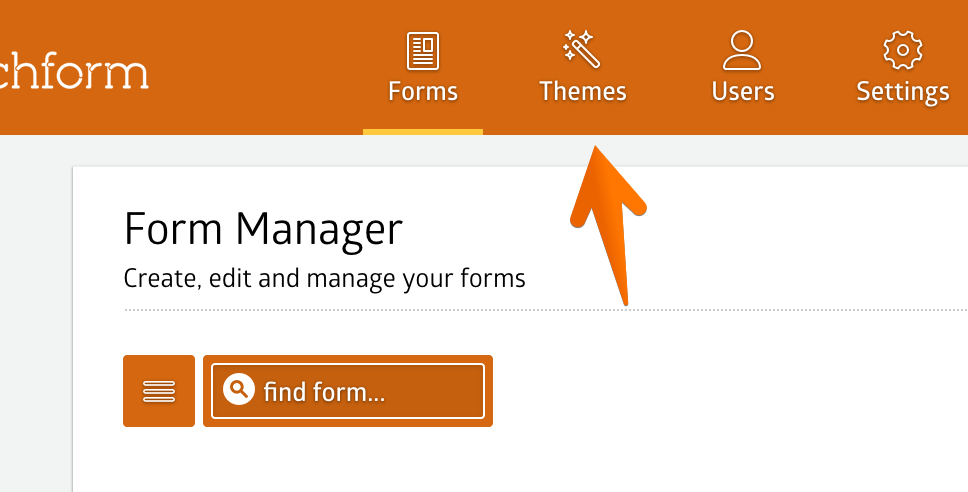
From your MachForm panel, click the Themes menu to open the theme editor.
You’ll see a preview of a simple form and tabbed buttons to change the Logo, Backgrounds, Fonts, Borders, Shadows, and Buttons. Clicking each button will display different settings to let you customize it further.
Changing Logo
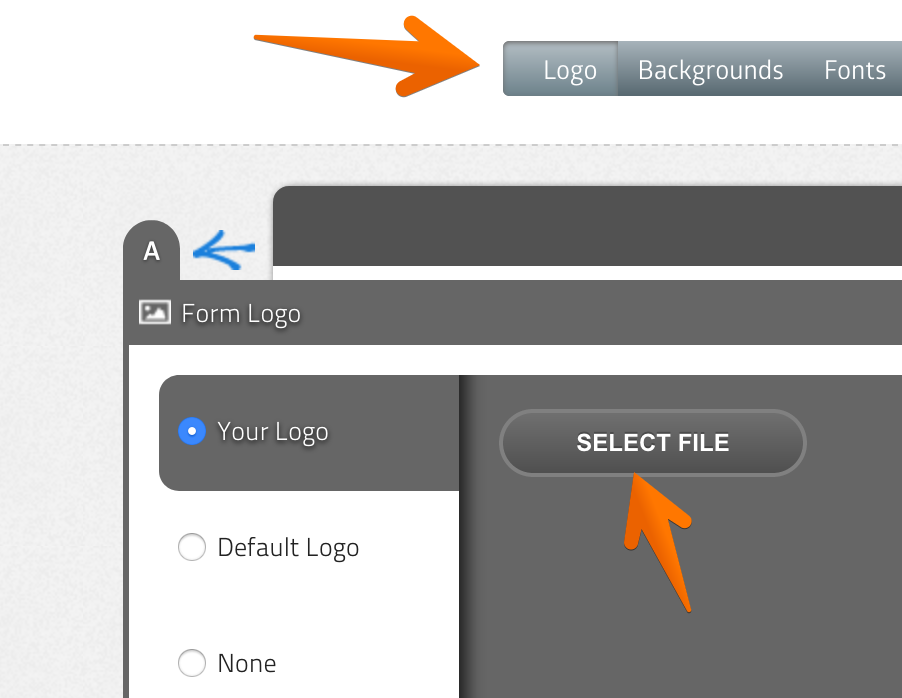
Click the Logo button, and then click the circle A button.
Click Select File, and choose the logo file you would like to use. Your file will be uploaded, and your logo will be displayed within the preview once completed.
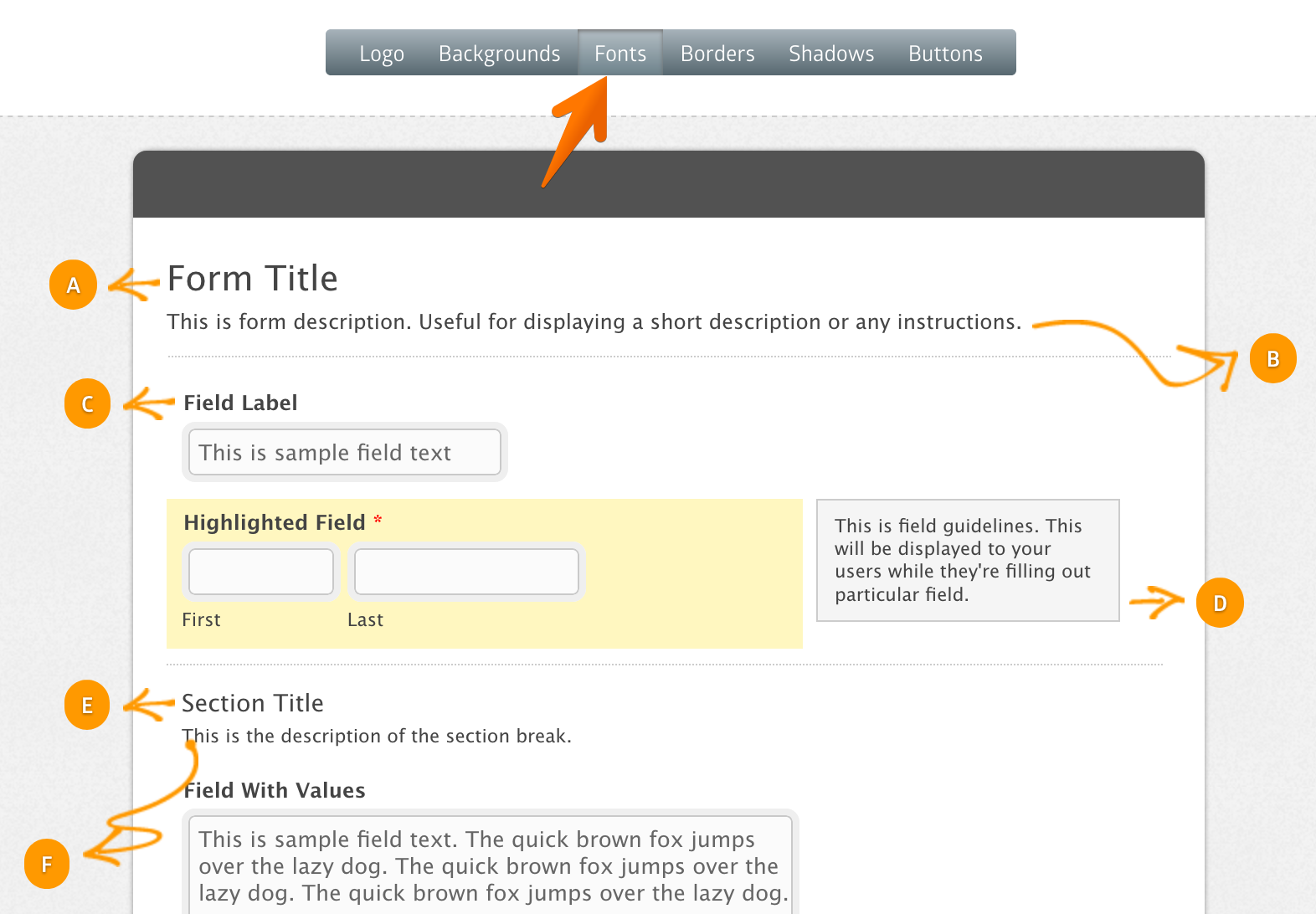
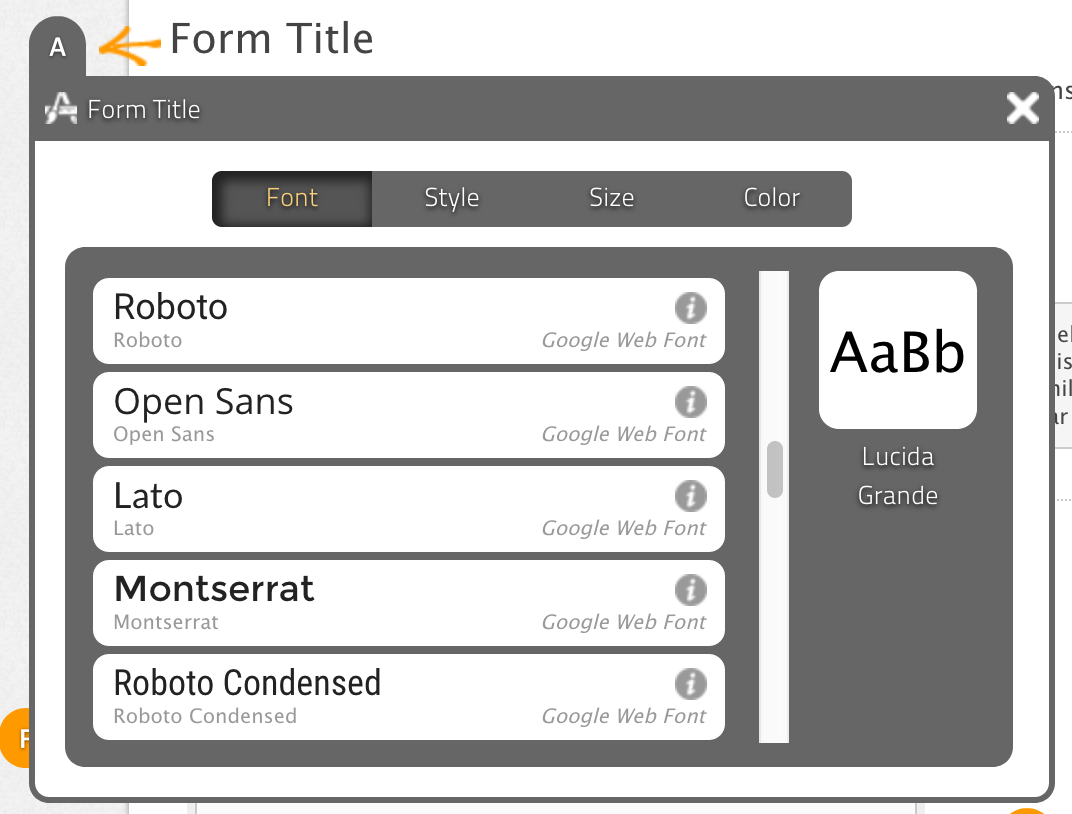
Changing Fonts
Click the Fonts button, and you’ll see many yellow circle buttons. Each yellow button can be clicked to change the font associated with that button. You can change the font of the form title, field label, guidelines, input text, etc.
There are hundreds of fonts available (MachForm is integrated with Google Web Fonts), so you can use any type of font you prefer.
For each font, you’ll be able to change the style (normal, bold, italic), size, and color.
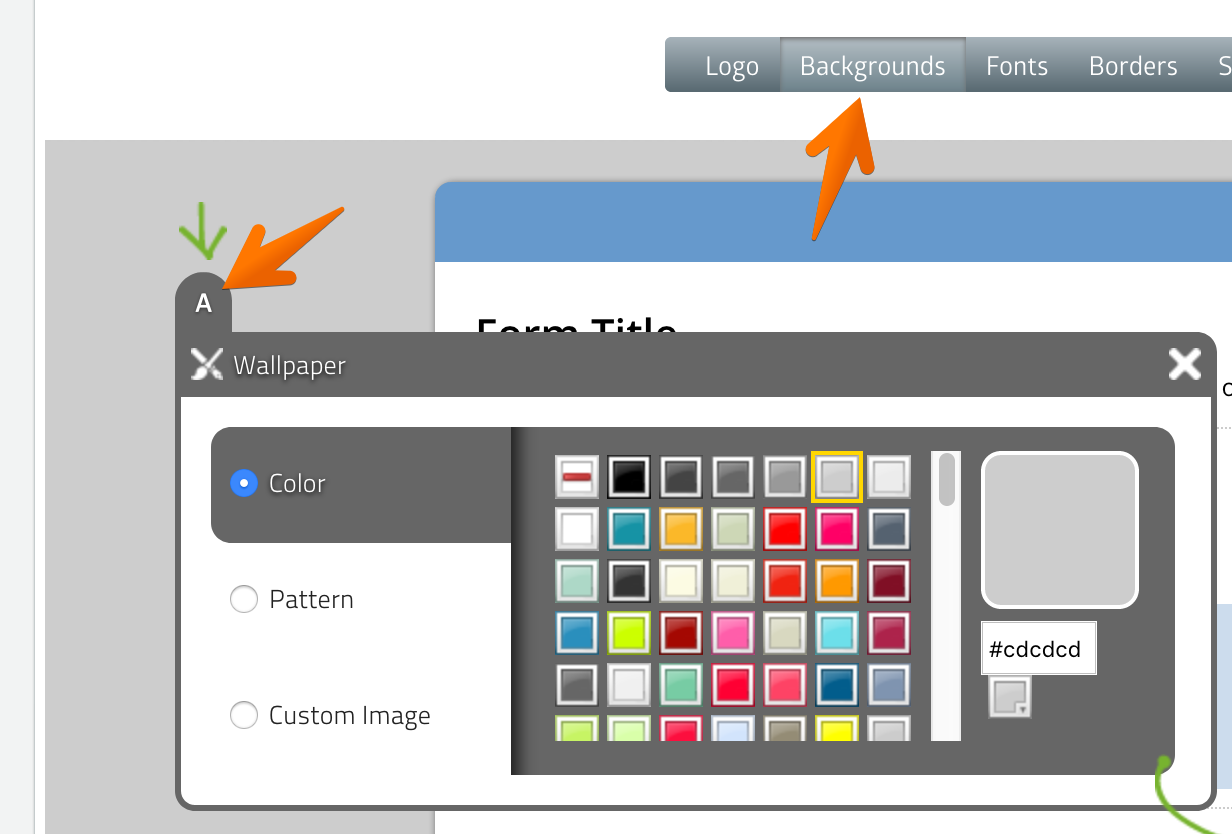
Changing Form Background Color
Click the Backgrounds button and then click the circle A button.
Select the color from the preset or use the color picker to choose from a wider range of colors.
When you embed your form into a page, your form background color will be discarded. The form will use a transparent background instead so that the form blends seamlessly with your existing page background color. The chosen background color will only be used when you open the form using the direct link.
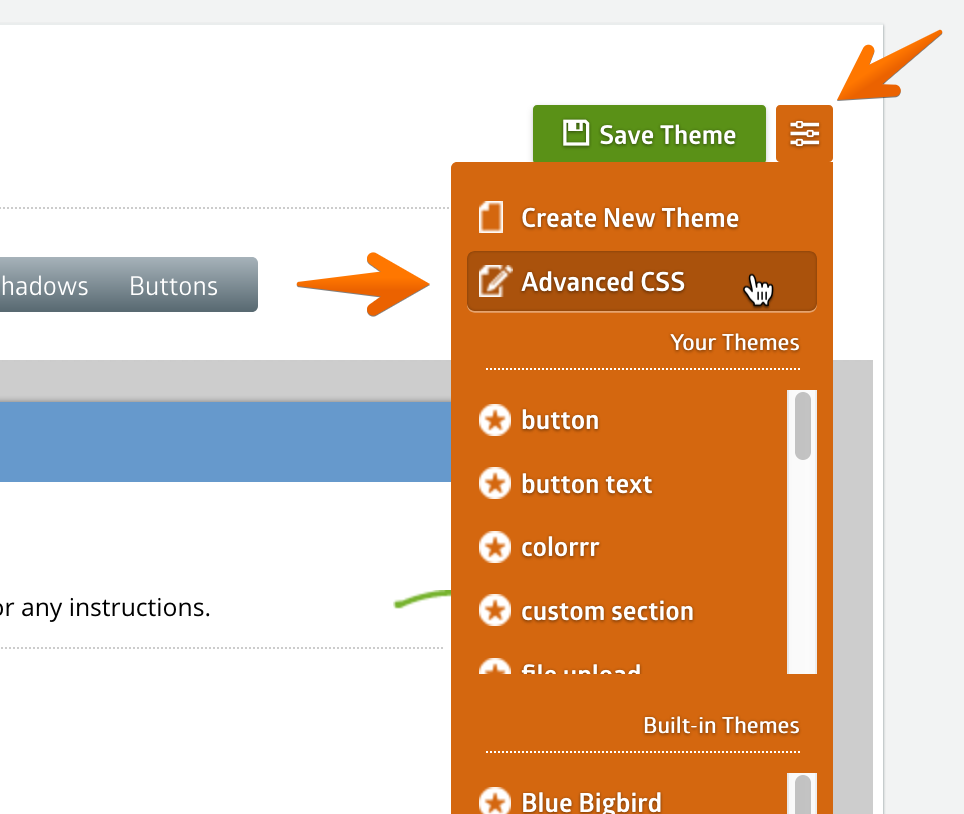
Changing Form Width
The default width of the form is 640px (when viewed using the direct link) and automatically adjusts to the width of your page when being embedded (100% width). If you would like to change the width of the form, you can add a simple CSS code into your theme.
Click the Advanced CSS menu from the dropdown on the top right corner of the theme editor
and then paste this CSS code below:
#form_container{
width: 960px;
}The above would set the width of the form to 960px. You can change the value with your own preferred width.
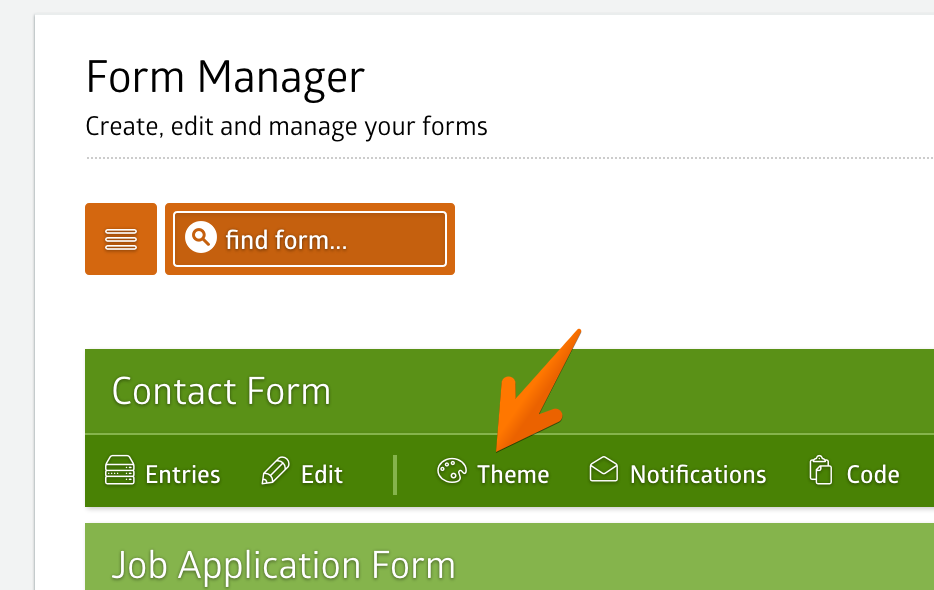
Applying Theme
Once you’ve completed customizing your theme, click the Save Theme button and give your theme a name. You can then assign the theme to your form by going to Form Manager, selecting the form and then clicking the Theme menu.
Select the name of the theme you would like to apply to the form and save it. Below is an example of a form with custom logo, fonts, and background color: