MachForm support several Built-in Classes to allow you create more advanced layout of your form fields, such as two fields on a row, three fields on a row and so on. Up to six fields on a row.
Below is the list of the built-in classes:
- column_2
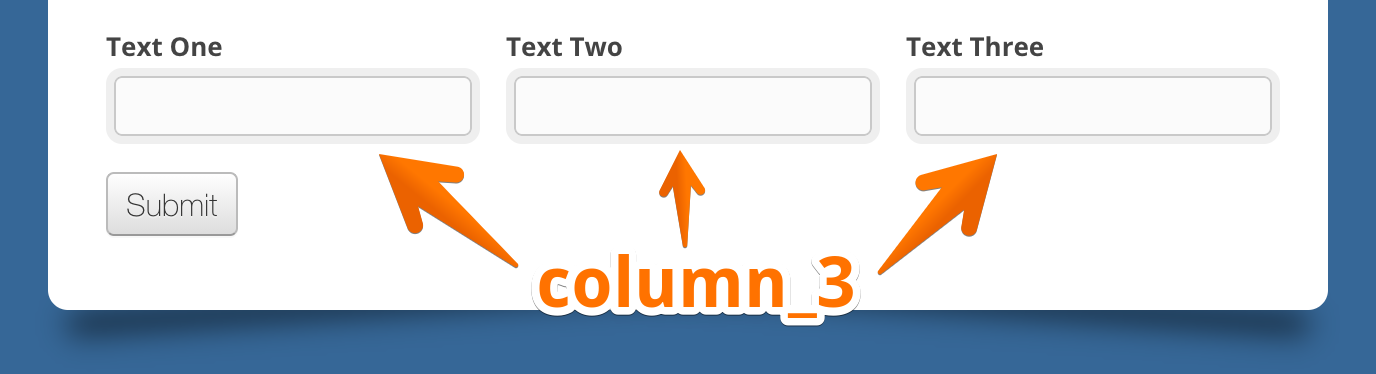
- column_3
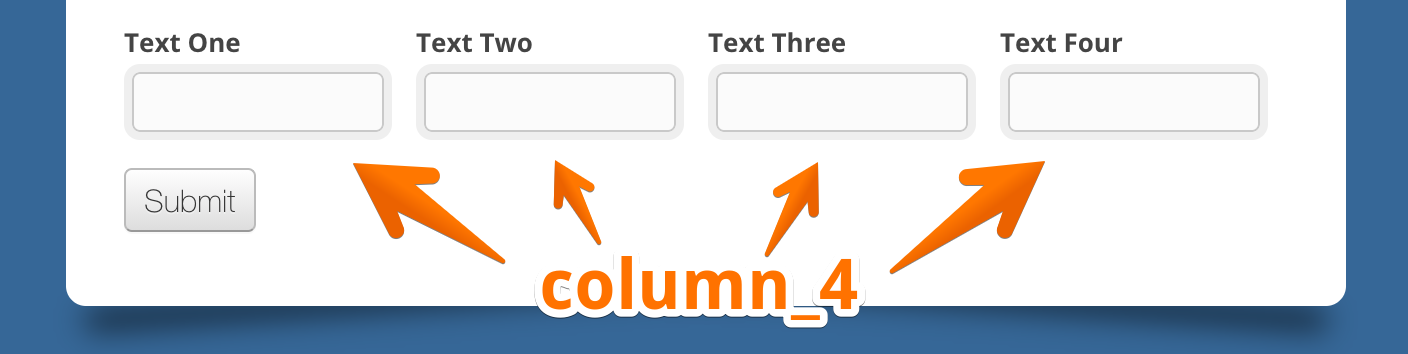
- column_4
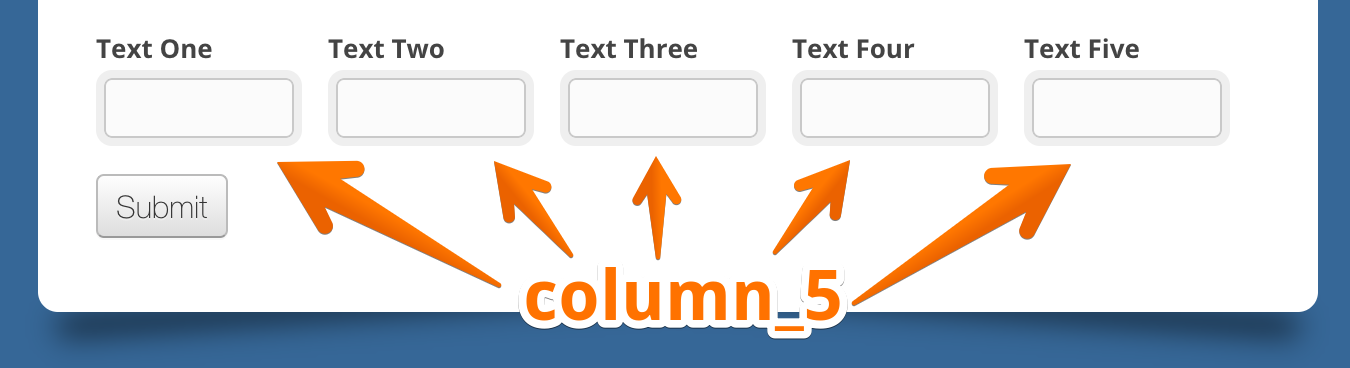
- column_5
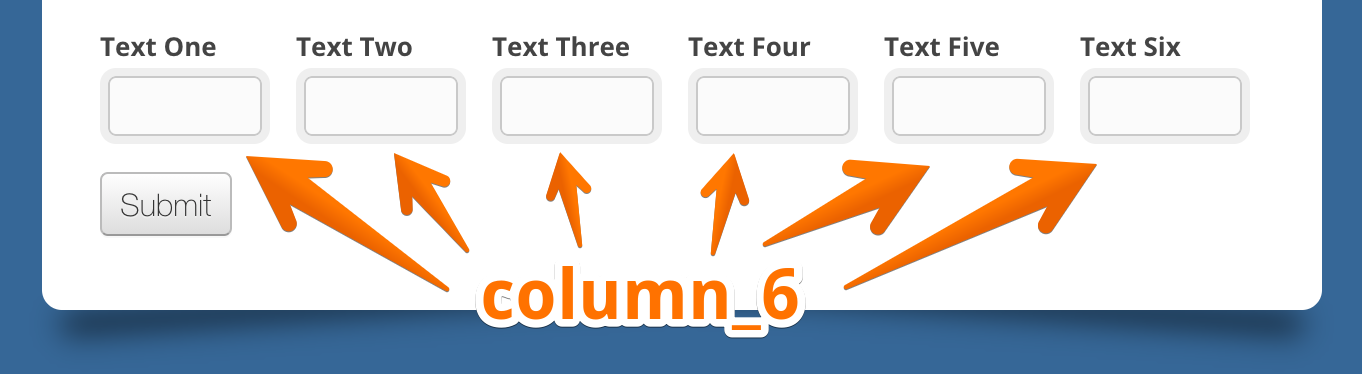
- column_6
Using Built-in Clasess to Add Columns
So how do we use it?
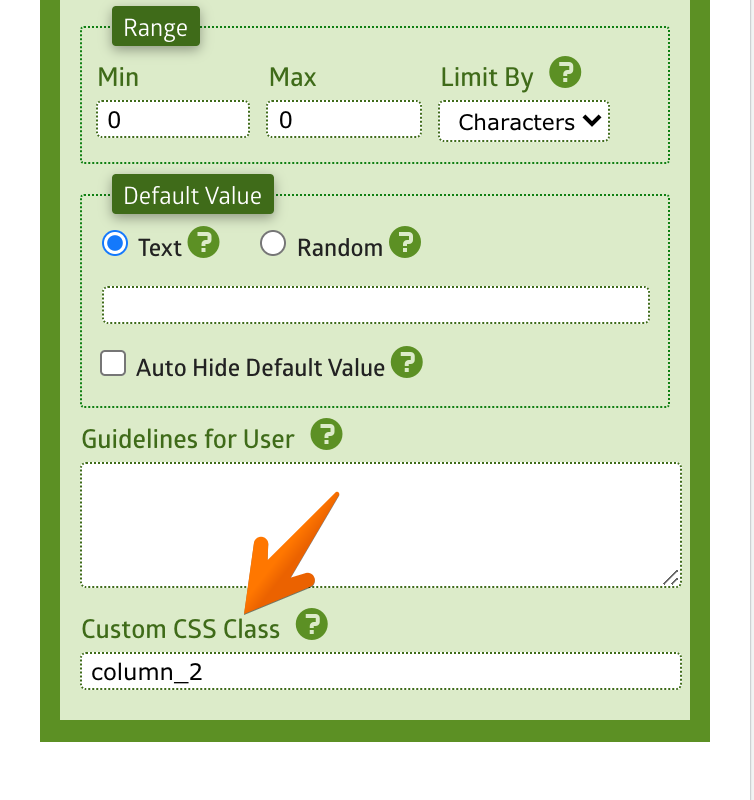
It’s very simple. You only need to add the class to the fields you would like to align. Simply edit your form using the Form Builder and click your field to display the field property. Then put the class name into the Custom CSS Class property.
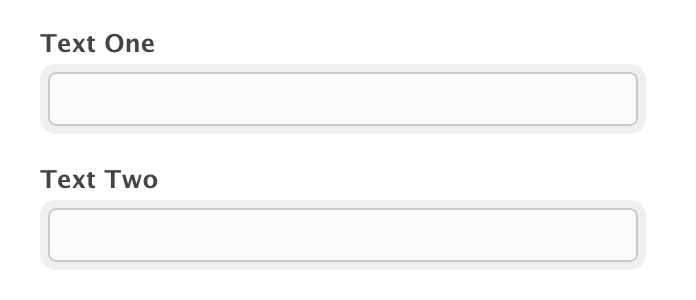
For example, let say we have two text fields as below:
To align those fields into a line (which in turns create 2 columns within a row), edit each field and add column_2 class.
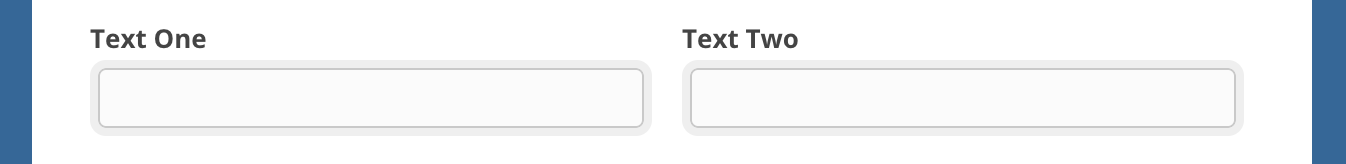
Save your form and the result is:
Simple and easy right?
Now if you need to create more columns, you can use the other class names and make sure to assign the same class name into the fields you would like to align into one row.
Three Columns
Four Columns
Five Columns
Six Columns
Forcing New Row
In some cases, depends on your layout, the columns might not aligned properly and the fields are overlapping each other.
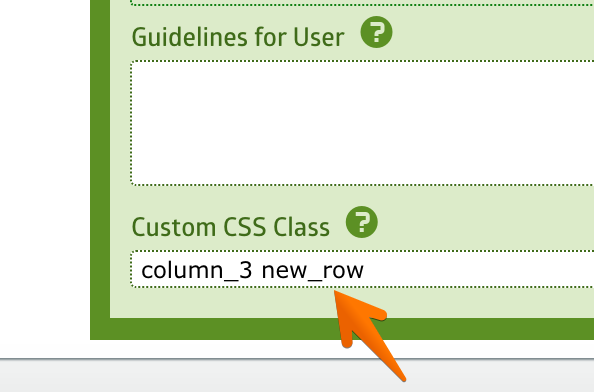
The solution for this issue is by adding new_row class to every first field on each row. Like this:
Make sure to put an empty space between column_2 and new_row.
Final Notes
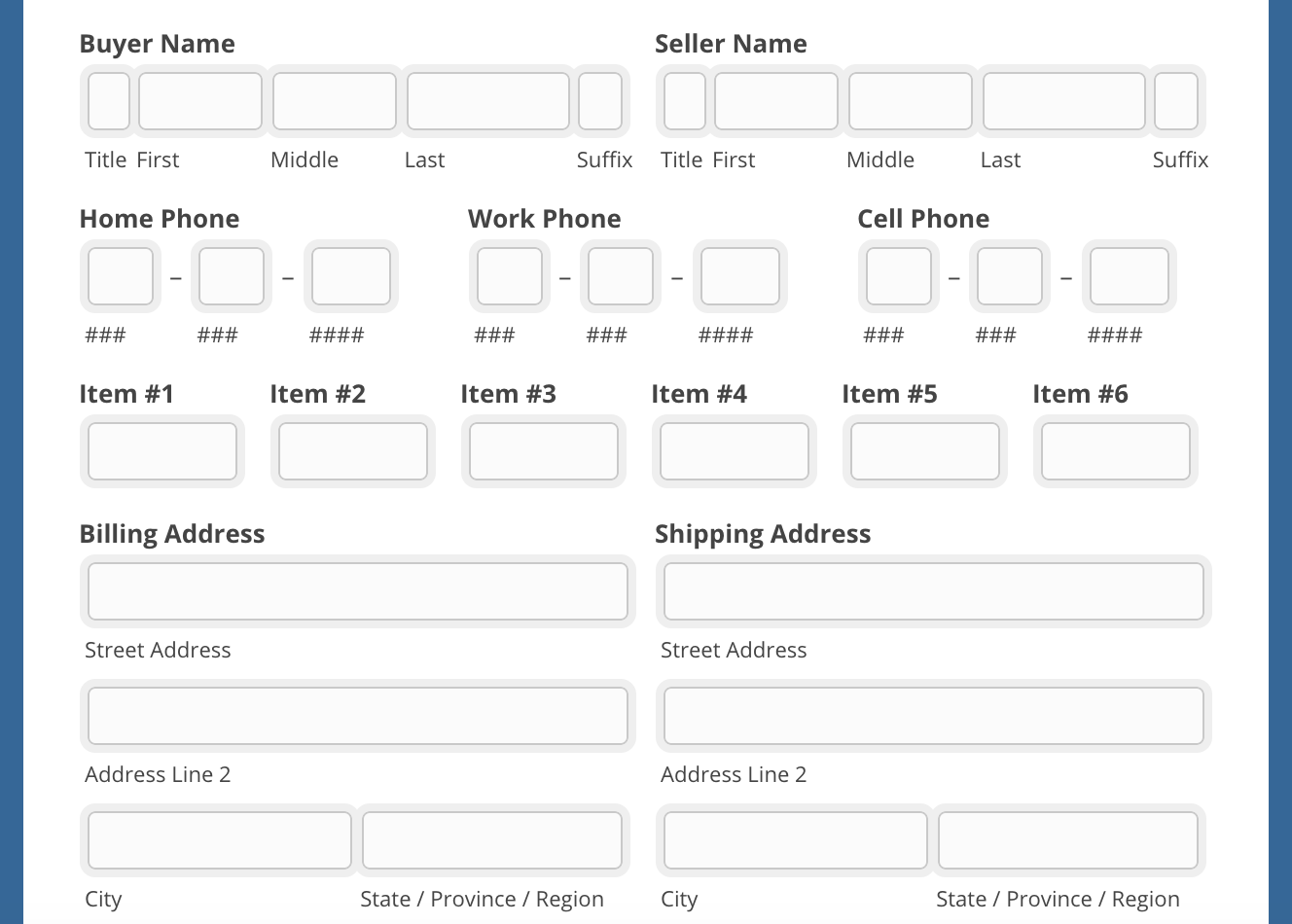
As you can see, the Built-in Classes are very handy to align your fields into a line. You can create multiple columns within a form, each row having its own column size, such as this:
However, there are some exceptions with the field alignment class. It won’t work on Matrix Choice and Section Break field. Also, these only work if you are using the default alignment for the field labels (Top Aligned). If you are using Left or Right Label Alignment for your fields, this won’t work.